Introducing Framer Training
Introducing Framer Training
Introducing Framer Training
Design & build modern
websites with zerø code
Design & build modern
websites with zerø code
Design & build modern
websites with zerø code
Tactical video lessons on building custom sites with Framer.
Amir
Amir
Amir
Framer by Amir
framer course
Components
Project
Logo
Button
Feature
Header
Footer
Video
Styles
Text
H1
Heading / 1
Supply, 18
H2
Heading / 2
Supply, 16
H3
Heading / 3
Supply, 14
P
Paragraph
Supply, 12
Position
Type
Relative
Size
Width
Auto
Fit
Height
Auto
Fit
Effects
Video
Component
Source
reel.mp4
On Canvas
Play
Pause
Controls
Show
Hide
Muted
Yes
No
Curriculum
Curriculum
Curriculum
Modules to level up
your framer game

Introduction
Course overview
Meet your teacher
Framer vs. other tools
Interface walkthrough
Pre-design checklist

Introduction
Course overview
Meet your teacher
Framer vs. other tools
Interface walkthrough
Pre-design checklist

Introduction
Course overview
Meet your teacher
Framer vs. other tools
Interface walkthrough
Pre-design checklist

Core Concepts
Type, graphics, and images
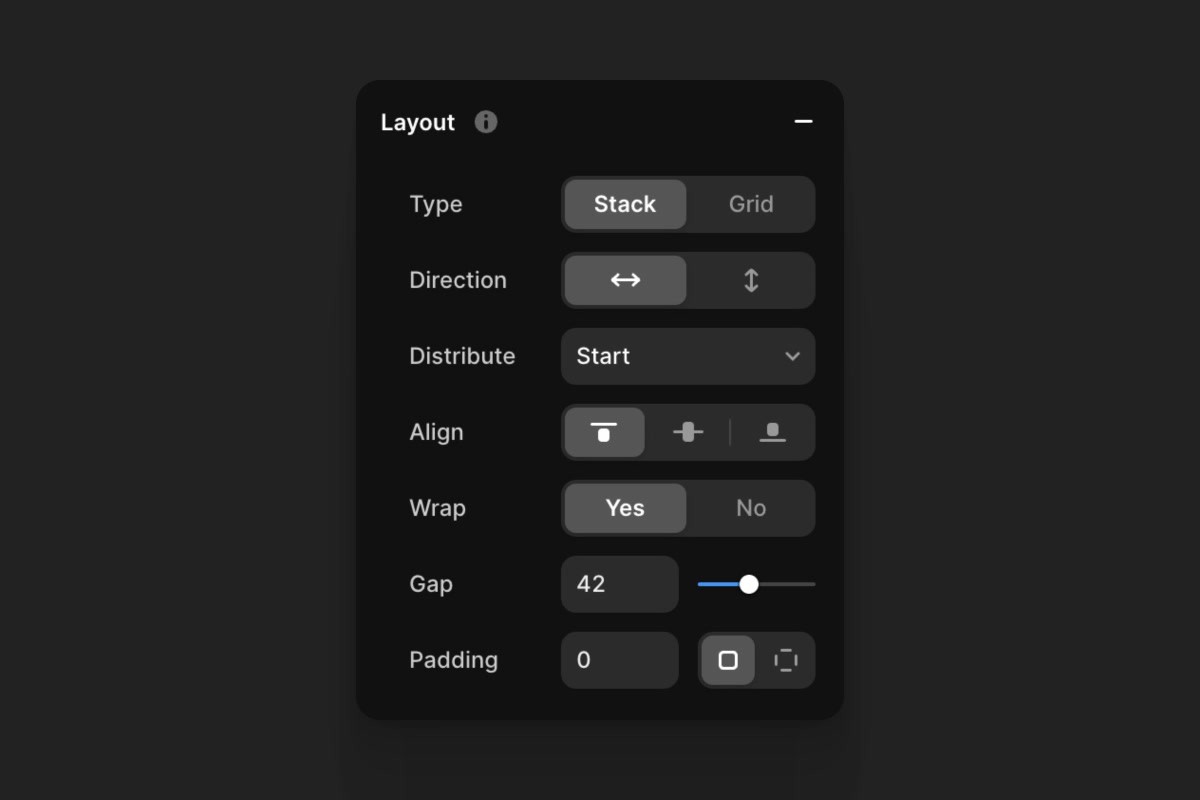
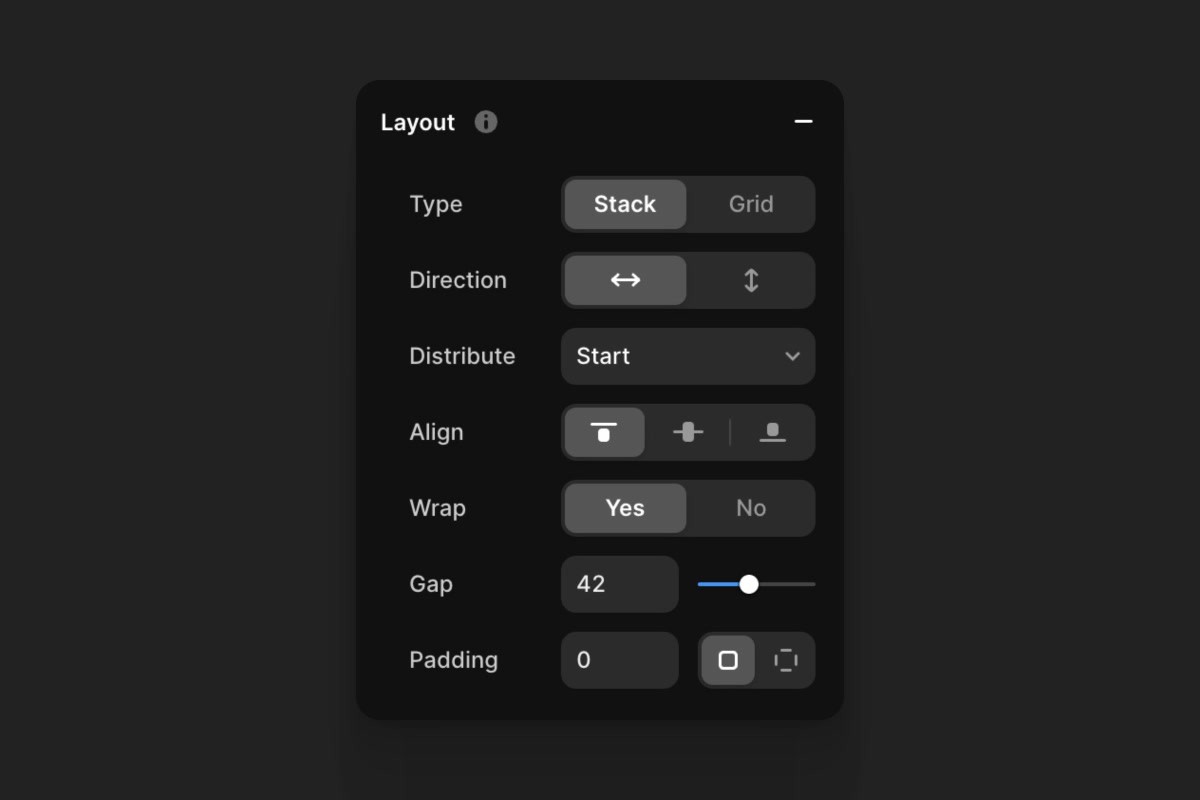
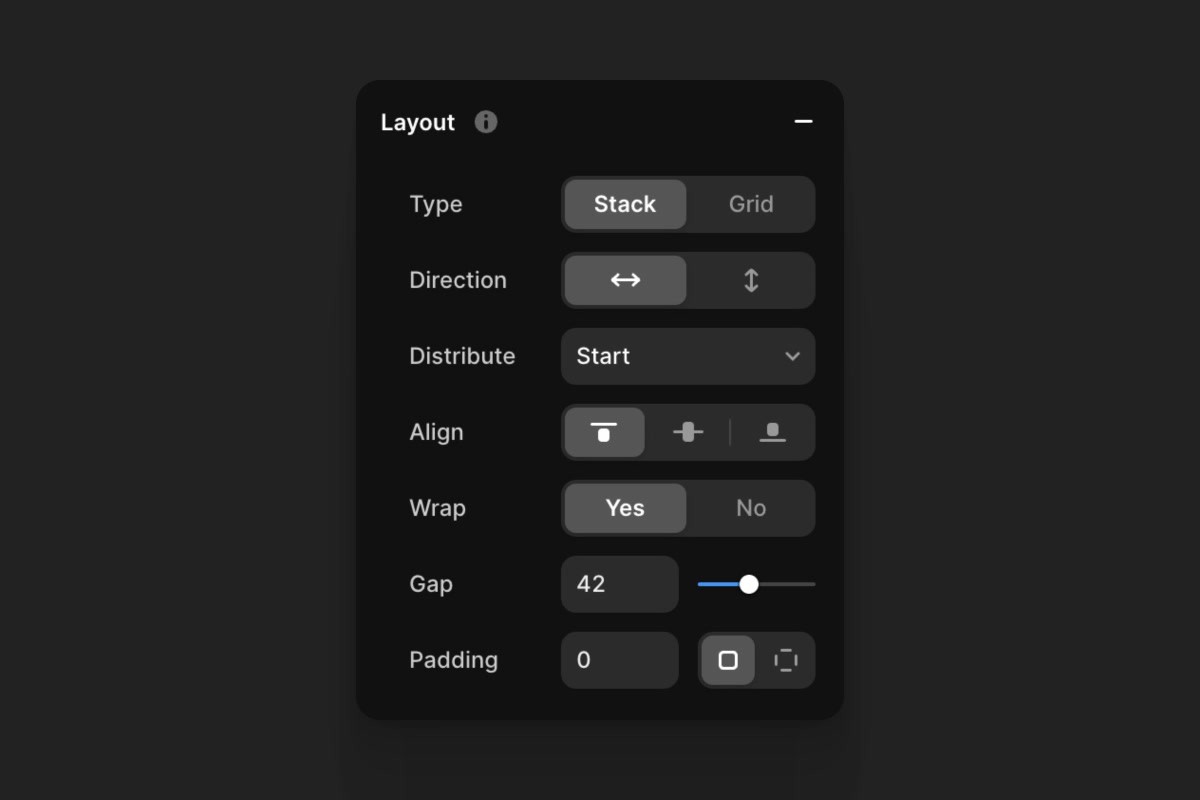
Stack & grid-based layouts
Positioning (relative, fixed)
Element sizing (fixed, fill, auto)
Reusable text & color styles

Core Concepts
Type, graphics, and images
Stack & grid-based layouts
Positioning (relative, fixed)
Element sizing (fixed, fill, auto)
Reusable text & color styles

Core Concepts
Type, graphics, and images
Stack & grid-based layouts
Positioning (relative, fixed)
Element sizing (fixed, fill, auto)
Reusable text & color styles

Components
Components overview
Creating variants & variables
Interactive element states
Utilizing code components
Utilizing built-in plugins

Components
Components overview
Creating variants & variables
Interactive element states
Utilizing code components
Utilizing built-in plugins

Components
Components overview
Creating variants & variables
Interactive element states
Utilizing code components
Utilizing built-in plugins

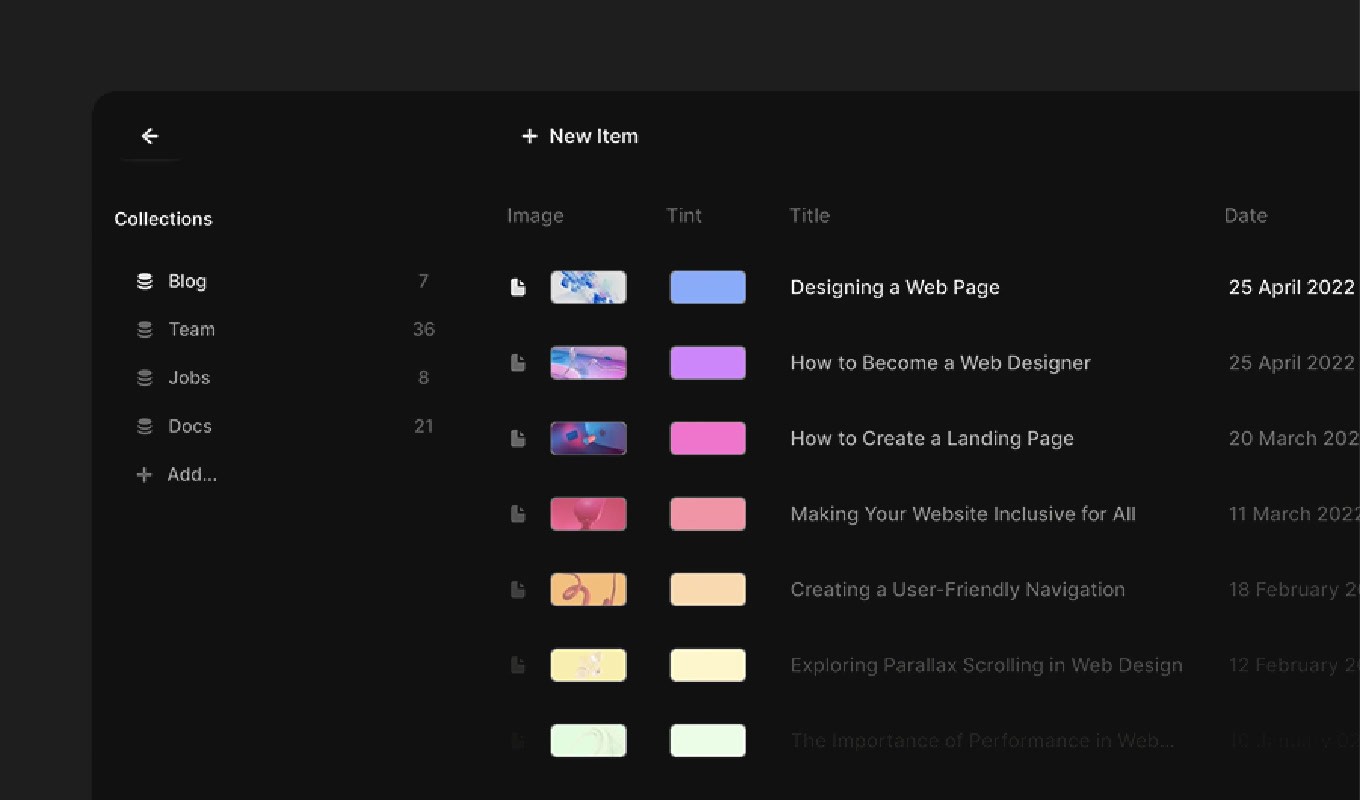
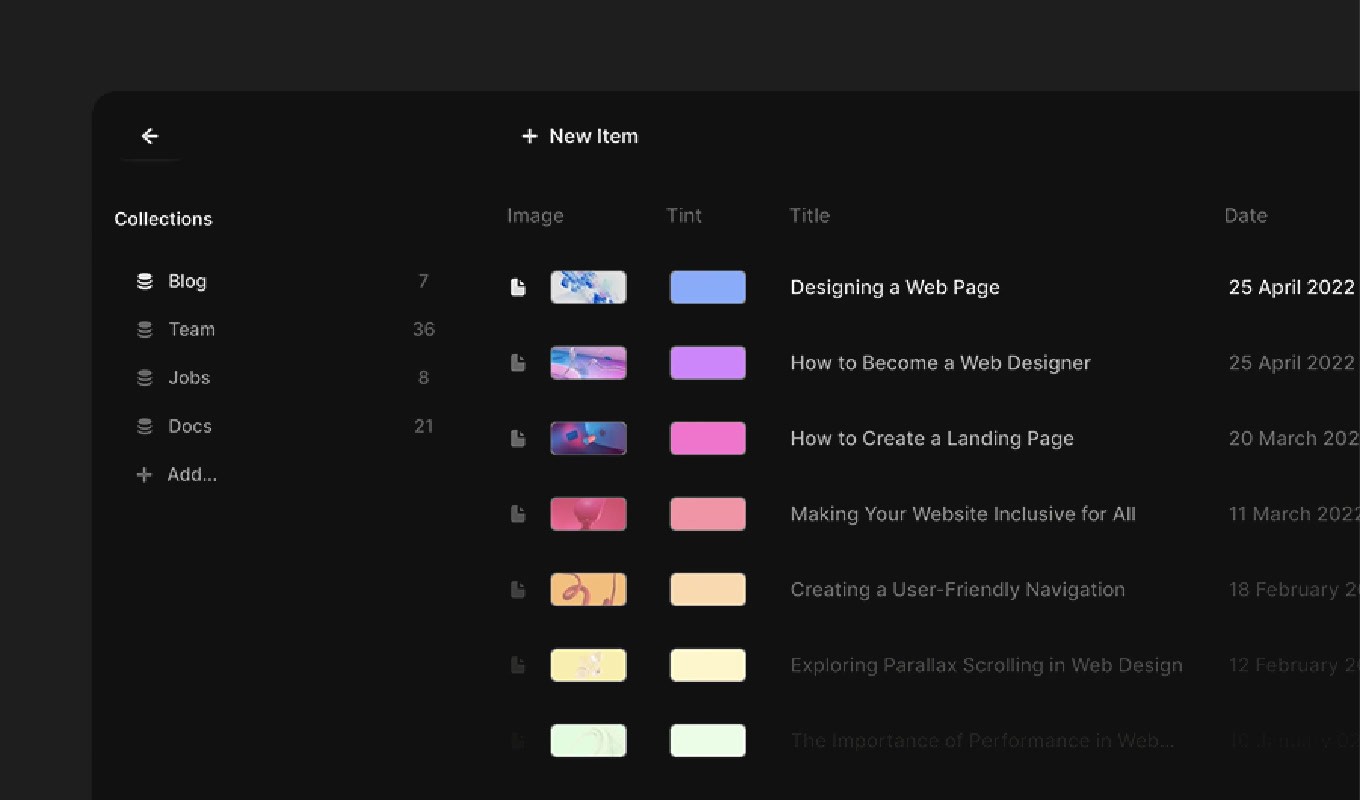
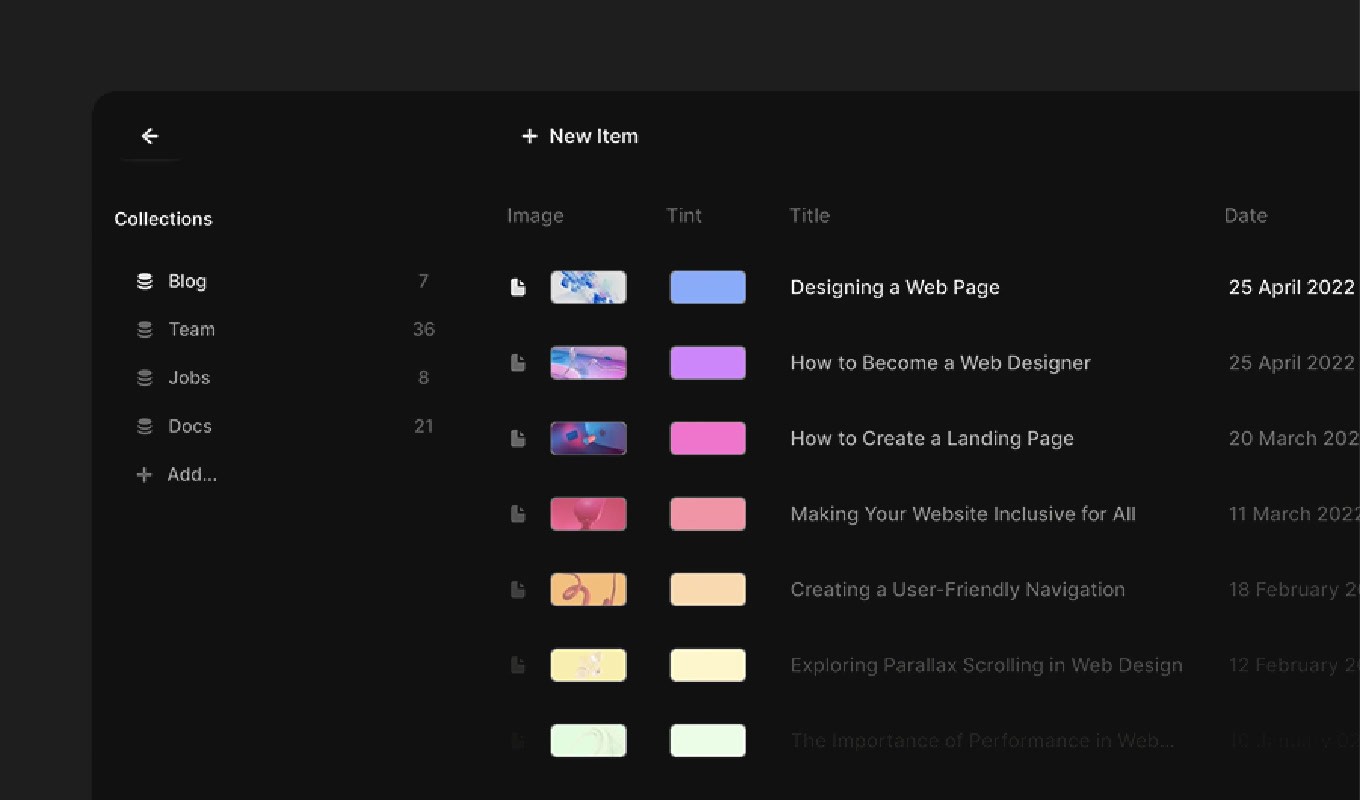
Content & CMS
CMS overview
Creating a CMS collection
Sorting & filtering content
CMS-generated site pages
Use cases, tactics, and more

Content & CMS
CMS overview
Creating a CMS collection
Sorting & filtering content
CMS-generated site pages
Use cases, tactics, and more

Content & CMS
CMS overview
Creating a CMS collection
Sorting & filtering content
CMS-generated site pages
Use cases, tactics, and more

Effects & Motion
Effects overview
Element effect options
Scroll transforms & variants
Motion-based components
Best practices / do's and don'ts

Effects & Motion
Effects overview
Element effect options
Scroll transforms & variants
Motion-based components
Best practices / do's and don'ts

Effects & Motion
Effects overview
Element effect options
Scroll transforms & variants
Motion-based components
Best practices / do's and don'ts

Extras & Details
Responsive design
Overlays & embeds
Custom code overrides
Settings & SEO metatags
Tips, tactics, and shortcuts

Extras & Details
Responsive design
Overlays & embeds
Custom code overrides
Settings & SEO metatags
Tips, tactics, and shortcuts

Extras & Details
Responsive design
Overlays & embeds
Custom code overrides
Settings & SEO metatags
Tips, tactics, and shortcuts
Pricing
Pricing
Pricing
Pre-order now
for a 50% discount
Solo
$199
$399
Lifetime updates
10+ hours of video
50% off launch price
Certificate of completion
Pre-order
Pre-order
Solo
$199
$399
Lifetime updates
10+ hours of video
50% off launch price
Certificate of completion
Pre-order
Pre-order
Solo
$199
$399
Lifetime updates
10+ hours of video
50% off launch price
Certificate of completion
Pre-order
Pre-order
Community+
$399
$799
Everything in solo, plus:
Student portal via Maven
Live sessions & events
Community chat
Pre-order
Pre-order
Community+
$399
$799
Everything in solo, plus:
Student portal via Maven
Live sessions & events
Community chat
Pre-order
Pre-order
Community+
$399
$799
Everything in solo, plus:
Student portal via Maven
Live sessions & events
Community chat
Pre-order
Pre-order
Mentorship
$999/m
Everything in community, plus:
Private help & guidance
Fast, async messaging
Weekly 1 on 1 sessions
Pre-order
Pre-order
Mentorship
$999/m
Everything in community, plus:
Private help & guidance
Fast, async messaging
Weekly 1 on 1 sessions
Pre-order
Pre-order
Mentorship
$999/m
Everything in community, plus:
Private help & guidance
Fast, async messaging
Weekly 1 on 1 sessions
Pre-order
Pre-order
When does the course start?
Jan 4th. You'll get an email with all details before it goes live.
How much does it cost?
Jan 4th. You'll get an email with all details before it goes live.
What's included?
Jan 4th. You'll get an email with all details before it goes live.
Can I get a refund?
Jan 4th. You'll get an email with all details before it goes live.
When does the course start?
Jan 4th. You'll get an email with all details before it goes live.
How much does it cost?
Jan 4th. You'll get an email with all details before it goes live.
What's included?
Jan 4th. You'll get an email with all details before it goes live.
Can I get a refund?
Jan 4th. You'll get an email with all details before it goes live.
When does the course start?
Jan 4th. You'll get an email with all details before it goes live.
How much does it cost?
Jan 4th. You'll get an email with all details before it goes live.
What's included?
Jan 4th. You'll get an email with all details before it goes live.
Can I get a refund?
Jan 4th. You'll get an email with all details before it goes live.
Meet your teacher
Meet your teacher
Meet your teacher
Teacher Introduction
and recognition

Amir
Creator of this course
Framer Training provides concise, tactical lessons on designing & publishing modern websites directly from a freeform canvas.
10x your ability to publish.
10% of the time & effort.

Jack Butcher
Founder of visualize value
“Amir is a world class designer. If your goal is to learn how to build beautiful, thoughtful products & websites, Amir is your answer.”

Jack Butcher
Founder of visualize value
“Amir is a world class designer. If your goal is to learn how to build beautiful, thoughtful products & websites, Amir is your answer.”

Jack Butcher
Founder of visualize value
“Amir is a world class designer. If your goal is to learn how to build beautiful, thoughtful products & websites, Amir is your answer.”

Nazanin
Specialist at framer
“Amir is one of the top experts using Framer. I'm a huge fan of his work & sophisticated style."

Nazanin
Specialist at framer
“Amir is one of the top experts using Framer. I'm a huge fan of his work & sophisticated style."

Nazanin
Specialist at framer
“Amir is one of the top experts using Framer. I'm a huge fan of his work & sophisticated style."